Мене засипають коментарями і листами з питаннями про зникнення посилок, відправлених з Китаю.
Це почалось з початку жовтня 2013, у звязку зі змінами у роботі пошти Китаю та Гон Конгу.
Відповідно до нових правил, товари зі встроєними акумуляторами не допускаються до пересилання китайської поштою (тобто авіапоштою, зареєстрованою авіапоштою і EMS), внаслідок чого товари, замовлені до кінця вересня можуть бути затримані, повернуті і навіть конфісковані.

Прочитав, сподобалось, переклав, поділився:
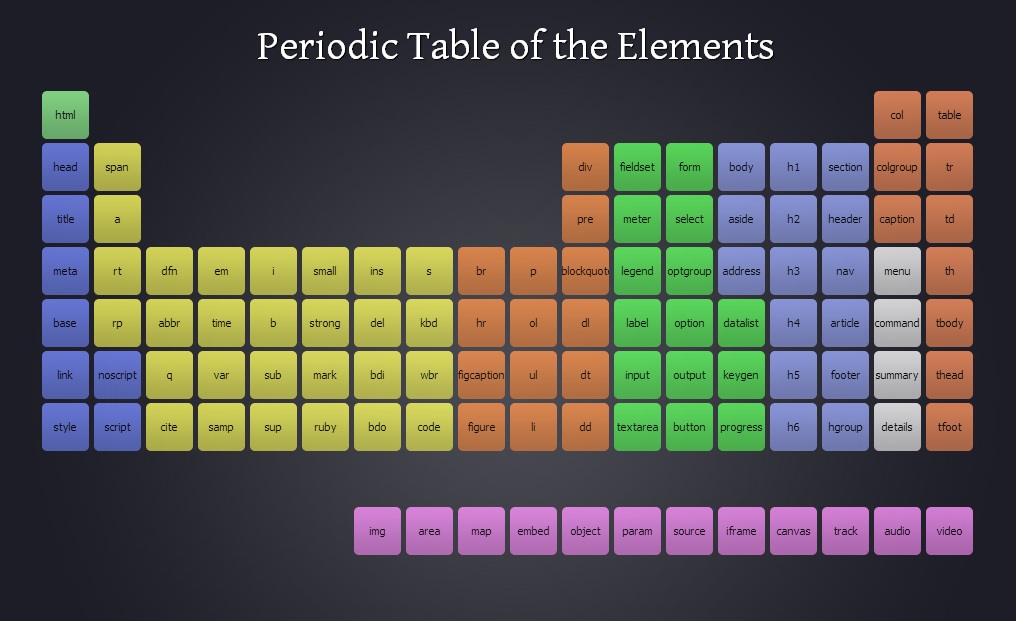
Отже, кожного разу, коли ми працюємо з CSS, ми використовуємо селектори. Однак, незважаючи на це, селектори є однією з найбільш знехтуваною частиною кодування.
Ми говоримо про великі перетвореннях в CSS3, але занадто часто забуваємо про основи. Правильне використання селекторів, робить наше повсякденне кодування більш простим і витонченим. У цій статті йтиметься річ про 10 селекторів, які часто нами упускаються, але є дуже ефективними і корисними.

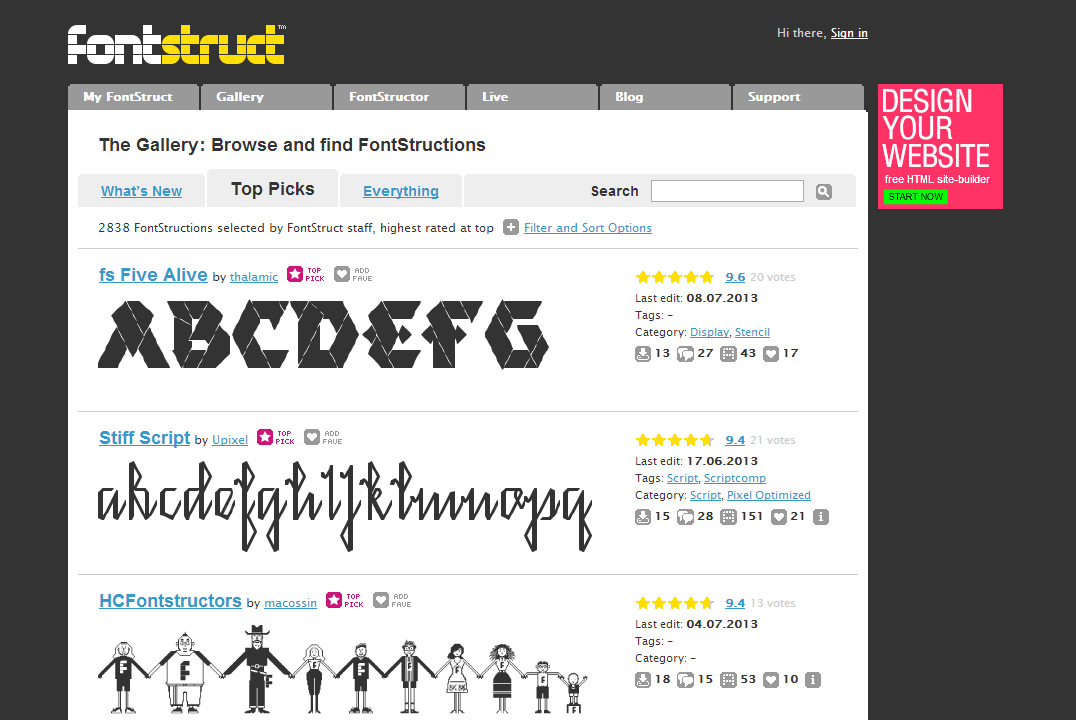
Сьогодні хочу з вами поділитись ресурсами, на яких я шукаю безкоштовні шрифти. Взагалі я вважаю, що вибір шрифта для дизайну є складним рішенням як для любителів так і для професіоналів.
Є море сайтів, які спеціалізуються суто шрифтами, але чесно кажучи переглядати кжен з них і “обсмоктувати” – це справа невдячна. Їх просто вагонами, але не переживайте, сьогодні я підібрав вам кілька дуже хороших сайтів, де можна знайти класні шрифти.