Частковий використана стаття: Responsive column layouts
Нещодавно верстав один адаптивний (responsive) сайт і прийшлось купу матеріалу перечитати по даній темі. Зокрема зацікавив метод розбиття колонок таким чином, щоб при різних розширеннях екрану кількість колонок динамічно розприділялась по ширині екран. Тобто, якшо при одному розширенні є три колонки, то при вужчому їх ставало три, дві і так до однієї:

Перше, що спадає на думку – використання псевдокласів first-child і last-shild або ж додавання до елементів класу first і last. відповідно до першого елемента рядку і останнього. Як правило, для розбиття контенту на кілька рівних колонок так і робиться, але коли нам потрібно зробити сайт респонсів( адаптивний) – то такий спосіб розбиття буде дуже складним і трудоємким. Це витратить ваш час – а час, особисто для мене -це гроші.
Видно, розробники css3 в свій час зіткнулись з цим питанням, і ввели такий псевдоклас як :nth-of-type
Офіційну документацію по псевдокласу можна знайти на сайті www.w3c.com, а просто коротко розкажу про його можливості. nth-of-type використовується для додавання стилю до елементів зазначеного типу на основі нумерації в дереві елементів:
Синтаксис
елемент:nth-of-type(odd | even | <число> | <вираз>) {…}
Значення
- odd
- Все непарні номера элементов.
- even
- Все парні номера елементів.
- число
- Порядковий номер вказаного елемента. Нумерація починається з 1, це буде перший елемент в списку.
- вираз
- Задаеться в вигляді an+b, де a і b цілі числа, а n — лічильнгик, який автоматично приймає значення 0, 1, 2…
Отже, з такими властивостями можна легко забрати float чи margin без додавання класів last чи first. Для прикладу:
.grid4 .col:nth-of-type(4n+1)= бере кожен 4-ий .col елемент, починаючи з першого.grid3 .col:nth-of-type(3n+1)= бере кожен 3ій .col елемент, починаючи з першого.grid2 .col:nth-of-type(2n+1)= бере кожен 2ий .col елемент, починаючи з першого

|
1 2 3 4 5 6 |
.grid4 .col:nth-of-type(4n+1), .grid3 .col:nth-of-type(3n+1), .grid2 .col:nth-of-type(2n+1) { margin-left: 0; clear: left; } |
Застосування вищевказаного для адаптивного дизайну
Щоб зробити колонки адаптивними і гнучкими, використовуйте процентне значення щирини замість піксельних:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/* col */ .col { background: #eee; float: left; margin-left: 3.2%; margin-bottom: 30px; } /* grid4 col */ .grid4 .col { width: 22.6%; } /* grid3 col */ .grid3 .col { width: 31.2%; } /* grid2 col */ .grid2 .col { width: 48.4%; } |
Динамічна заміна 4-ох колонок на 3
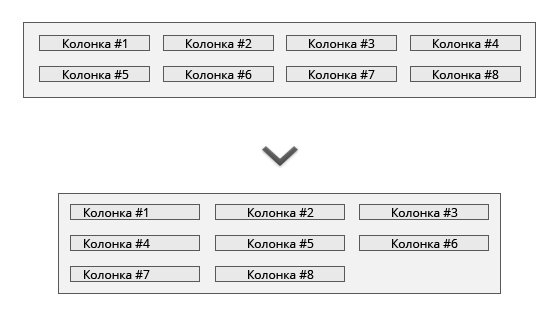
Щоб змінити шаблон з 4-колонного на 3-колонний, якщо шиирина видимої області, наприклад звужується ь до 740px і менше:
- Міняємо ширину .grid4 .col до 31.2% (1/3 прибизно)
- Онбнуляємо лівий відступ (
margin-left) та обтікання (clear: none;) - Тоді задаємо
margin-leftі властивістьclearвикориставши nth-of-type(3n+1) щоб створити шаблон з 4-ох колонок.
Як це виглядає:

Код css:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
@media screen and (max-width: 740px) { .grid4 .col { width: 31.2%; } .grid4 .col:nth-of-type(4n+1) { margin-left: 3.2%; clear: none; } .grid4 .col:nth-of-type(3n+1) { margin-left: 0; clear: left; } } |
Зменшення кількості колонок з 4 чи 3 до 2.
Фактично, фокус полягає в тому ж що з 4-ох колонок в 3 (припустимо, що ширина менше 600px):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
@media screen and (max-width: 600px) { /* change grid4 to 2-column */ .grid4 .col { width: 48.4%; } .grid4 .col:nth-of-type(3n+1) { margin-left: 3.2%; clear: none; } .grid4 .col:nth-of-type(2n+1) { margin-left: 0; clear: left; } /* change grid3 to 2-column */ .grid3 .col { width: 48.4%; } .grid3 .col:nth-of-type(3n+1) { margin-left: 3.2%; clear: none; } .grid3 .col:nth-of-type(2n+1) { margin-left: 0; clear: left; } } |
Перетворюємо шаблон в одноколоночний – колонка на всю ширину екрану
Щоб розтягнути колонку на всю ширину екрану, якщо , наприклад, ширина менше 400px: вставновіть width=100% і обнуліть margin і float.
|
1 2 3 4 5 6 7 |
@media screen and (max-width: 400px) { .col { width: 100% !important; margin-left: 0 !important; clear: none !important; } } |