Нещодавно читав одну статтю на блозі і, забувши що існують кнопки на клавіатурі, наприклад “Home” чи “Page Up”, в самому кінці мені захотілось повернутись до заголовку і я почав розминати середню фалангу правої кінцівки, перевіряючи на міцність ролик своєї мишки… З подібною ситуацією стикається дуже багато людей.
Це перше що я не полюбив в блогах – довжелезні сторінки. Саме тому моя стаття про наступне – якщо у вас є блог на вордпресі і ви пишете довжелезну статтю, і хочете розбити її на сторінки – я дам вам пораду. Звичайно, я міг би думати як це реалізувати (в принципі тут нічого важкого), але дехто до цього вже додумався, я просто переклав туторіал, дякуючи своїм скромним знанням англійської мови і гугл-перекладача.
Отож, ЯК РОЗБИТИ СТАТТЮ НА СТОРІНКИ ?
-
Так званий швидкий тег (quicktag).
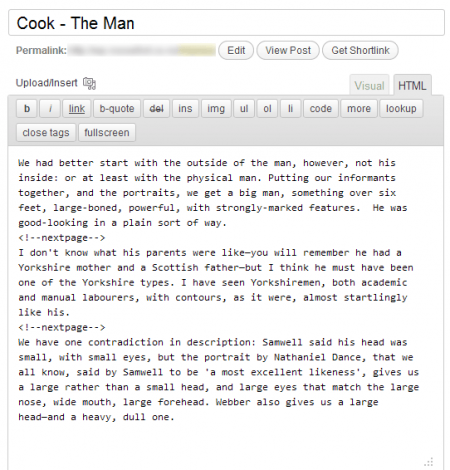
При написанні статті, там де потрібно робити розподіл на нову сторінку, вставте тег <!–nextpage–>. Навожу приклад редагування статті, яка ділиться на три сторінки:
-
Редагувати шаблон.
Безпосередньо в вбудованому редакторі Вордпресу ви знайдете файл single.php– це файл, який знаходиться в папці шаблону і відповідає за сторінку виведення статті. У ньому побтрібно знайти цикл, приблизно який виглядає так:
[php]
if (have_posts()) while (have_posts()) : the_post();
the_title();
the_content();
wp_link_pages();
endif;
endwhile;
[/php]Зверніть увагу на функцію wp_link_pages – вона виводить набір посилань на сторінки, які формуються на основі тегів <!-Nextpage-> в записі.
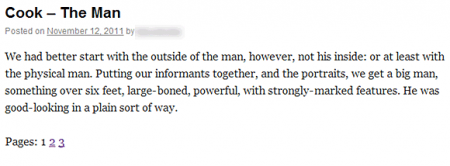
Ось так буде виглядати стаття на основі вищезгаданого коду: -
Стилізація посилань на сторінки
Як бачимо, ссилочки досить скромно виглядають. Не біда, можна їх прикрасити. Хто трошки знає Css, проблем не буде. Щоб додати стиль, наприклад, назвемо його “page-link” ,до функції wp_link_pages потрібно прописати:
[php]if (have_posts()) while (have_posts()) : the_post();
the_title();
the_content();
wp_link_pages(array(
‘before’ => ‘<div class="page-link">’ . ‘Pages:’,
‘after’ => ‘</div>’
));endif;
endwhile;[/php]
Ну а вже клас .page-link (можете назвати його інакше) стилізуємо відповідно в файлах css вашої теми.
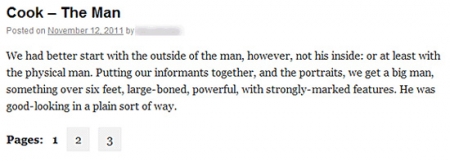
Як приклад, стилізований список посилань на сторінки:
На цьому все!
Автор уроку – Ross Elliot .
Переклад з англ. на українську – Acsy ).
Для особисто витривалих читачів – просто класний кліп для настрою:
Сподобалась стаття? Поділись нею з друзями (нижче посилання):